個別検証前にちょっと整理その2。

この記事の続きなので復習。
コントロールアプリの基本要素は以下の四つである。
①再生操作
現在再生している音源の情報を表示し、再生・停止・シークなどの各種操作を行う。
②プレイリスト/キュー
ライブラリから好き勝手に登録されたプレイリストを管理する。
曲順を編集したり、個別にプレイリストから曲を削除したり、全曲クリアしたりする。
なお、ここでいう「プレイリスト」とは「再生する曲を登録・管理する“一時的な”リスト」を指し、「キュー」と呼ばれることもある。例えばストリーミングサービス等で提供されている「“キュレーションとしての”プレイリスト」のことではないので要注意。

③ブラウズ
サーバー内のライブラリを閲覧し、再生する音源を選び、プレイリストに登録する。
④機器の選択
レンダラーとサーバーに何を使うかを選択する。
(この辺りは使用するシステムによってかなり様相が異なり、選択というプロセス自体がない場合もあり得る)
これらを踏まえて、優れたコントロールアプリのユーザーインターフェース・デザインとはどのようなものであるか考えてみたい。
これは私見だが、コントロールアプリのUIの善し悪しは、スマホ版よりもタブレット版において顕著に表れるように思う。
解像度ではなく物理的な画面サイズの問題で、一度に表示できる情報量が異なるからだ。
スマホ版のコントロールアプリでは多くの場合、PlugPlayerのように上記の基本要素それぞれに画面を用意するか、あるいは再生操作とプレイリストをまとめたり、ブラウズ画面の一番最初に機器(サーバー)の選択を持ってきたりする。いずれにせよ、スマホ版では、一つの画面にすべての要素を集約することはまず無理だ。昨今のでかスマホならば、その超高解像度を活かして情報を詰め込むこと自体は可能かもしれないが、そうすると今度は各項目が小さくなりすぎて「指で操作できない」という問題が生じる。指先で操作する以上、物理的なサイズはどうしても必要になる。
では、タブレット版は?
……その前に、四つの基本要素の中で、普段使いにおいて特に重要なものは何だろうか。
①再生操作、②プレイリスト、③ブラウズ、この三つである。さらに言えば、一番触るのは③のブラウズだ。
④機器の選択については、正直なところあまり重要度は高くない。例えばジャンルごとに複数のサーバーを運用していて頻繁に切り替えるなんて言うなら話は別だが、通常であれば、プレーヤーもサーバーも一度選んでしまえばそうそう変更することはないはずだ。少なくとも、頻繁にアクセスするようなものではない。
このことを踏まえたうえで、またアプリの実画面を見てもらいたい。
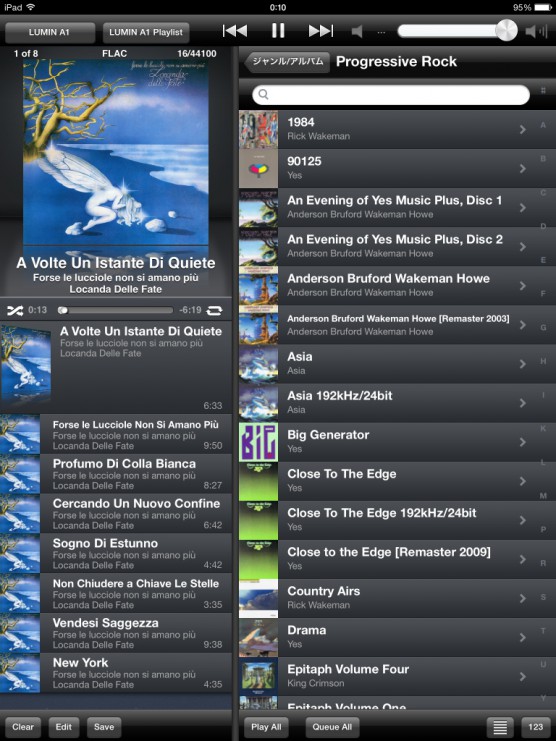
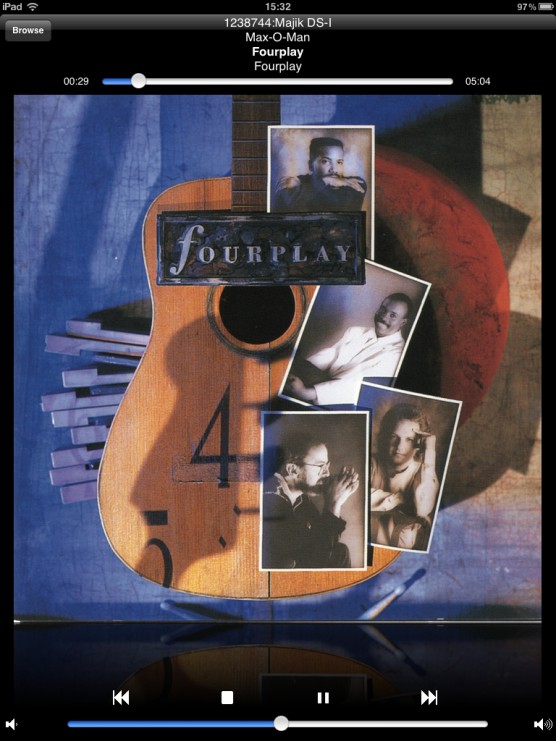
まず、例によってPlugPlayer。今度は縦画面。

スマホ版がそのままでかくなっただけ。
②③④は左上のボタンを押して呼び出す格好。
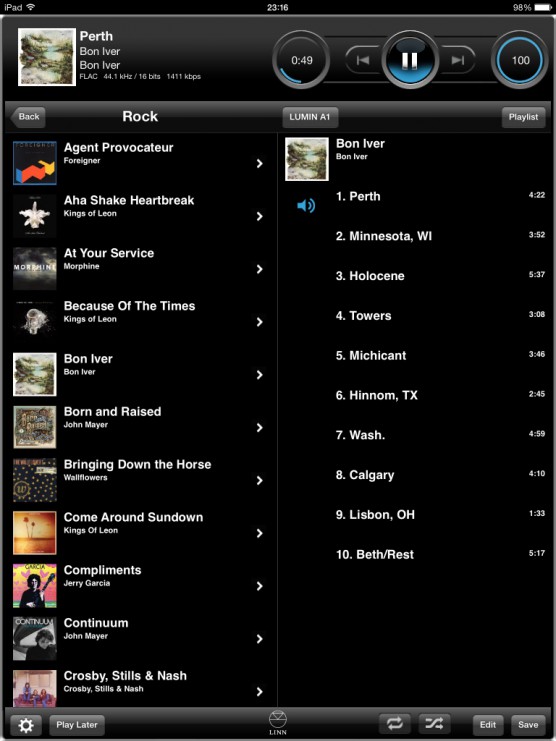
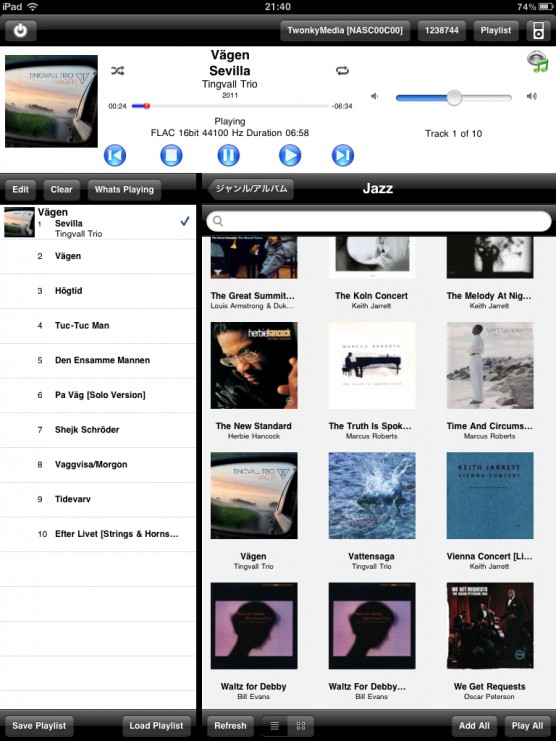
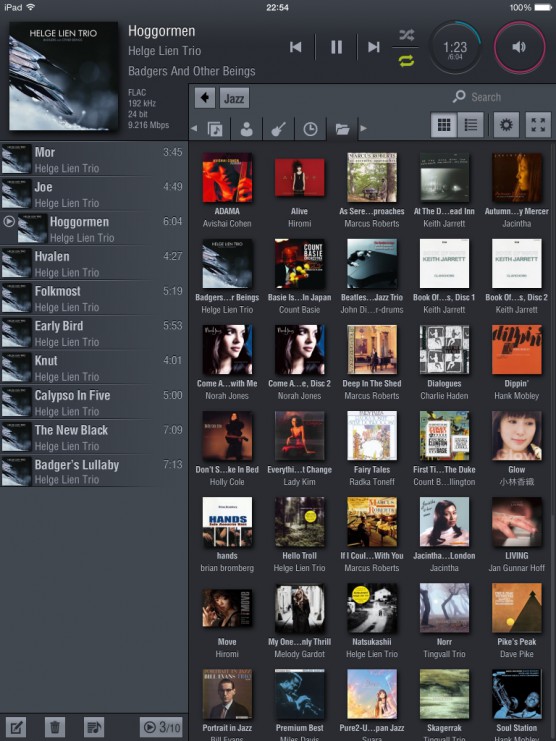
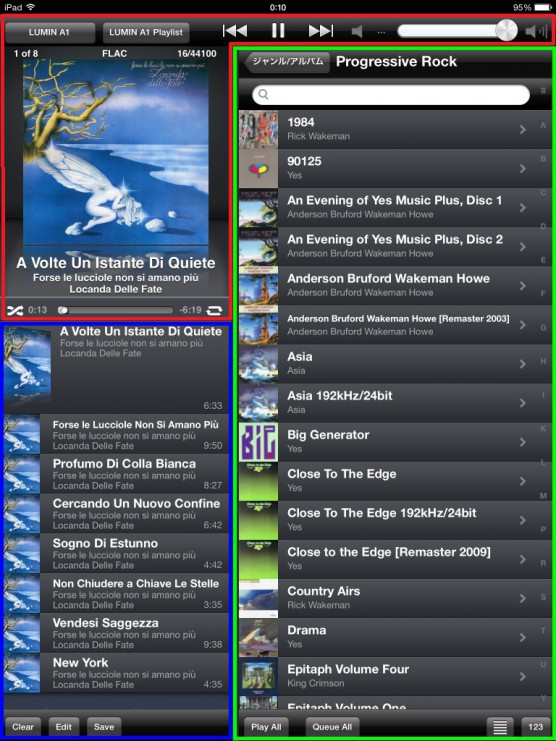
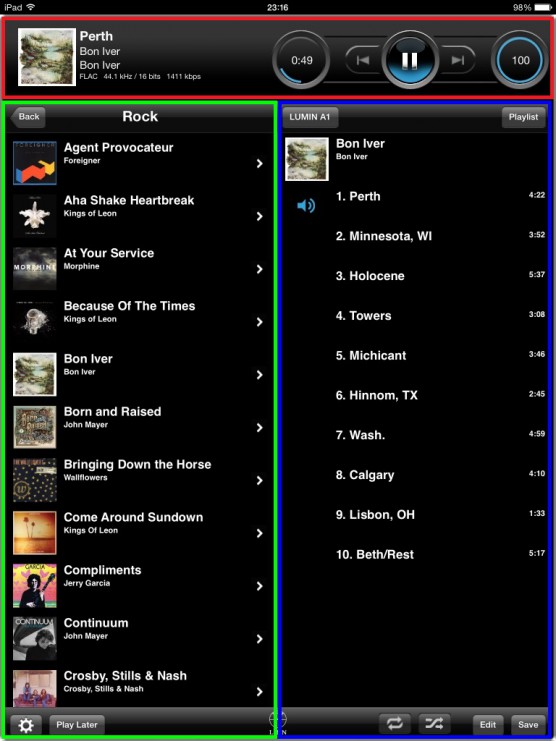
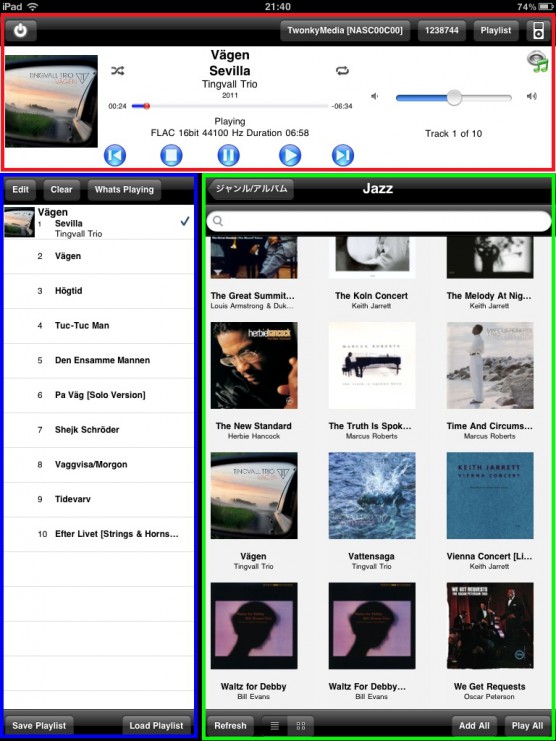
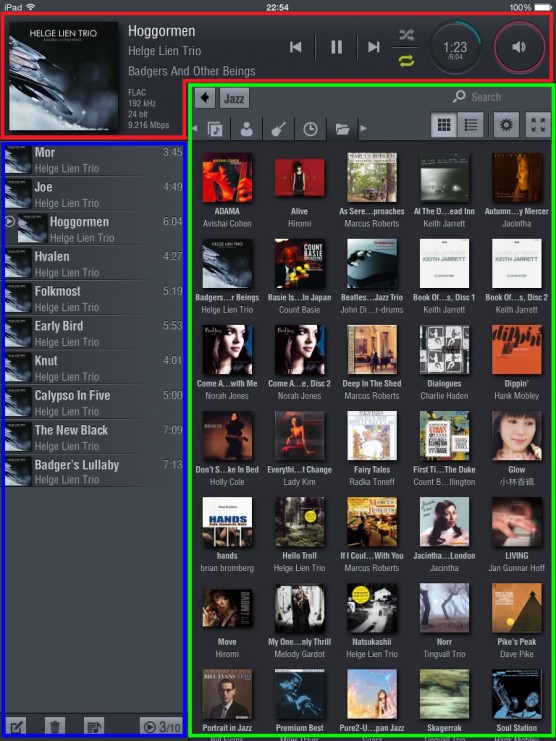
次に、私が「このアプリはUIデザインが素敵」と思うアプリをいくつか例示する。
おわかりいただけただろうか。
ん?
駄目?
ならこうしてみるとどうだろう。
上に示した四つのアプリは、赤:①再生操作、青:②プレイリスト、緑:③ブラウズ、この三つの要素を一画面に整然と集約している。
すなわち、日常的な音楽再生に必要な機能――聴きたい音源を選ぶ、プレイリストを管理編集する、再生をコントロールする――がすべてこの画面に集約されており、いちいち他の画面に切り替える必要がない。
このことは、実際に操作をするうえで、大きな快適さを生む。タブレットだからこそ実現できる快適さと言える。
というわけで、「コントロールアプリの基本要素」の内、特に日常的に触れることになる「再生操作」「プレイリスト/キュー」「ブラウズ」の三要素をどのようにデザインに落とし込むかが、ユーザー・エクスペリエンスの肝となる。
今回のアプリ検証では、インターフェース/デザインも評価項目となる。
何を考えて評価するかは、この記事で示したつもりである。